If you’ve worked with IDX Broker before, you’ve probably heard the term ‘wrapper’ a few times. It sounds more confusing than it really is. No, we’re not referring to candy bars, but wrappers are still pretty sweet.
In IDX Broker terminology, a wrapper is HTML code that seamlessly integrates (wraps) your IDX content in the style of your site.
Wrappers provide the overall structure or look of an IDX page. They match your IDX pages to the rest of your website.
Wrappers also prevent your visitors from clicking on an IDX link and getting lost because it appears as though they’ve left your site. “Honey, we’re not in Kansas dot com anymore.” Instead, it provides for a smooth, non-confusing MLS search experience.
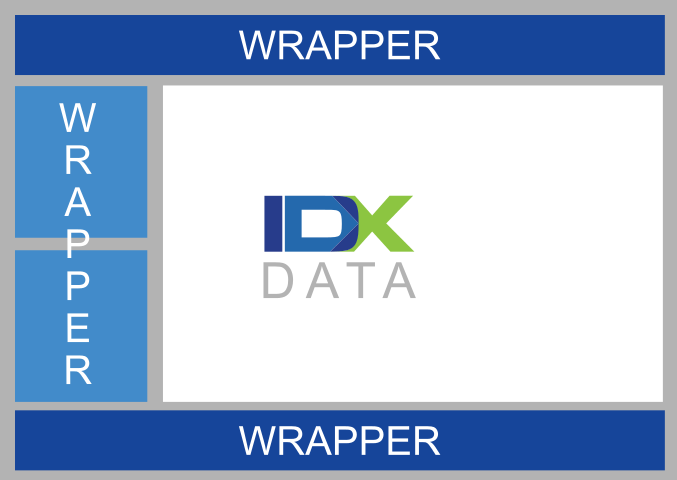
This illustration explains how wrappers work on a typical real estate website using IDX Broker.
The wrapper is everything outside the white box. The area inside the white box is the IDX Broker-provided MLS search. That area typically contains content that (unlike wrappers) changes from page to page.
After we make sure your files and links are absolute and operating properly, we place your HTML and CSS content inside the IDX Broker control panel.
This gets entered into two code blocks; one called Header Content and another called Footer Content. These are just labels, these terms aren’t referencing standard HTML nomenclature. These are simply two blocks of code that surround your IDX Broker content.
Wrappers take your IDX data and style it to match your site’s branding. If you’d like more technical information about setting up a wrapper, just visit this Knowledgebase article. That about wraps it up!