Have you ever wanted heading titles on your property pages? It’s an easy SEO boost that makes your important content stand out for visitors. We’ve outlined a few short steps to create dynamic headers within IDX Broker that boost your real estate SEO.

Add HTML Header Tags to Your Details Pages
H tags are HTML header tags. These are common tags and they’ve been around for a long time. Even today, these header tags have an important part to play, especially when it comes to optimizing your website for search.
According to this article from Forbes.com, header tags are still a core essential when it comes to SEO. Put these tags to their most effective use by including them in your IDX Broker detail pages.
Boost Your Real Estate SEO Dynamically
Adding header tags within IDX Broker is easy. Bring them into your details pages by simply including them in your subheader section.
Do this by visiting Designs > Pages in IDX Broker. Then edit the subheader region for your detail pages.
Place your new tags right in here in the ‘wysiwyg’ editor.
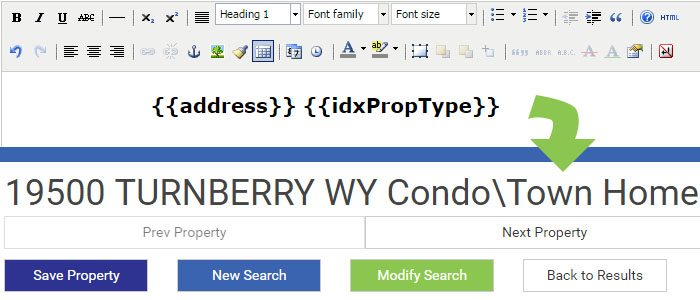
Begin typing with double curly brackets {{ , and IDX will show you a list of all the items you can dynamically place on your property pages.
Select one of the items you’d like displayed. You can even string these together for more original content.
These will be automatically populated with the appropriate content you’ve selected from each and IDX Broker will add those to the header.
Example: I place {{address}} in an H tag on a property at 3209 Main St. That address, 3209 Main St., will show at the top of my IDX Broker details page for that listing.
This is great way to get visitor’s attention. It’s also a great way to boost your SEO. Get people to your site and keep them there by adding dynamic HTML header tags to your IDX Broker listings.
Knowledgebase
If you’d like more information on using this feature to increase traffic to your website, read this Knowledgebase article.